Cloudflare Worker is a serverless cloud service provided by Cloudflare. The latest Workers Sites allows users to deploy blog programs such as Hexo, Wordpress, etc. to the Cloudflare cloud to run. This tutorial takes Hexo deployment as an example, which has a Node environment by default.
Install Wrangler, the deployment program provided by Cloudflare
Install Wrangler
- Wrangler's project address: github.com/ cloudflare /wrangler
- Follow the official tutorial, use npm to install Wrangler, type in the console
在工程目录需使用npx调用
- Install Wrangler in cargo mode (not used)
Get Cloudflare api key
Create a new api-token in Cloudflare's api console, click New api-token, and select Start with a template.
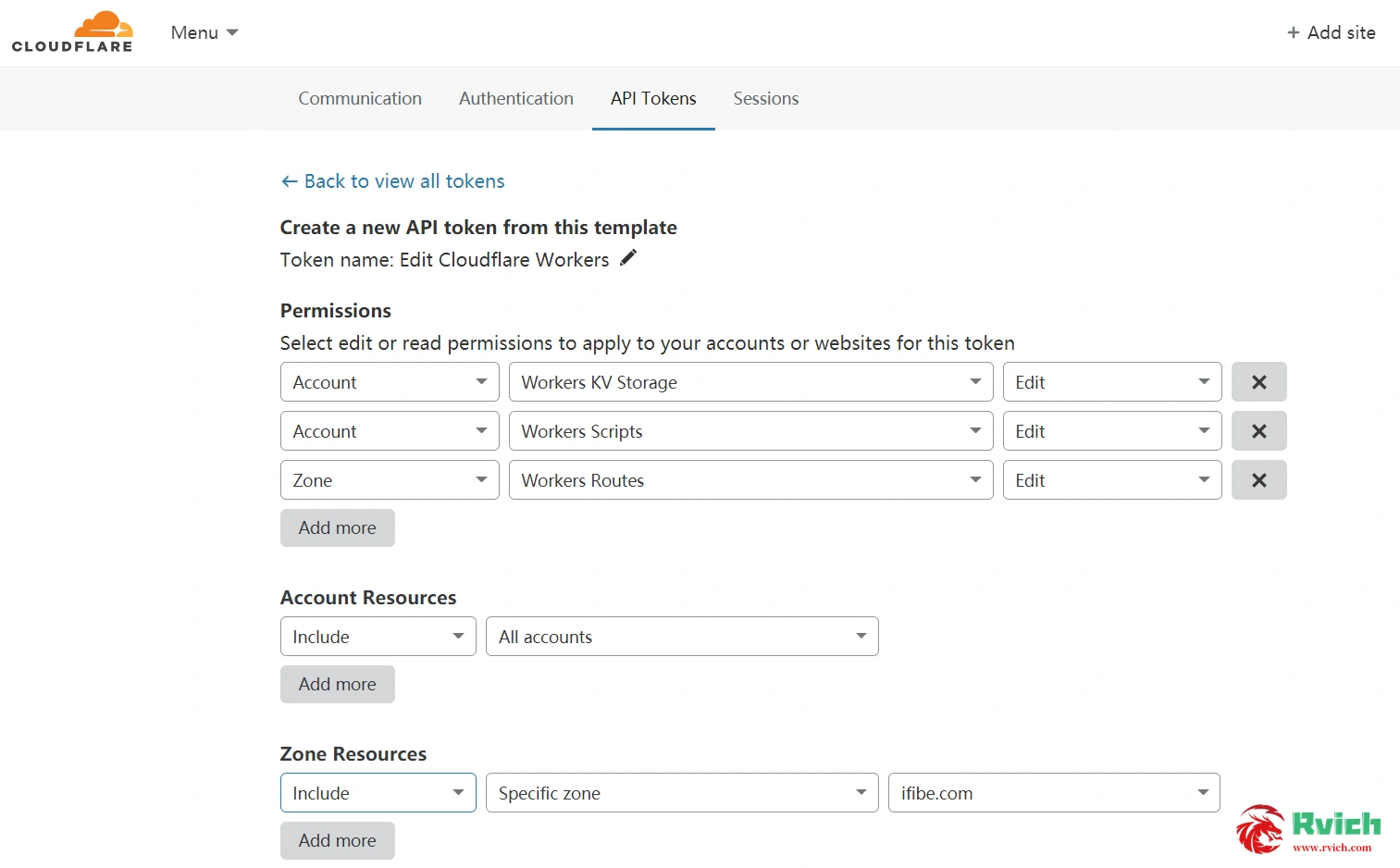
Use the Edit Cloudflare Workers template to create a new api, configure the corresponding permissions to obtain a new api-tokens, save it for future use.
Configure Wrangler Global Key
- Console execution
Enter the api-tokens you just saved and run the verification to complete all configurations.
Initialize Wrangler
- Execute in the project directory terminal
Executing this command will generate wrangler.toml and aworkers-site in the project directory, where wrangler.toml is the Wrangler configuration file in the project.
Configure Wrangler
Simple setting of Wrangler.toml
- The default generated wrangler.toml is as follows, which can be set according to
Configure a personalized domain name
You don’t need to fill in this step and use the default Workers domain name
- Write wrangler.toml according to the following prompts
When setting a custom domain name, you can add the corresponding Workers route in the Workers setting in the domain name management after the wrangler configuration is completed, and then adjust the SSL security level to Flexible, otherwise you will encounter an SSL 526 error.
Upload the entire site to Cloudflare Workers
Use Hexo to generate a static file
First, use Hexo to generate a static file in the project directory to generate a public file. If it is not produced, an error will be reported in the next upload.
Upload Public to Cloudflare
Run in the console
Prompt the following to complete all running operations.
The Hexo demo program deployed in Workers: https://test.pv.workers.dev/. The static files generated by the demo program are stored in the corresponding Workers KV.
Precautions
Note that the free version of the Workers Plan has a daily access limit of 100,000 (100,000 requests per day). The free quota is suitable for small site deployment (large traffic is easy to rollover), and large sites still use a dedicated server or a paid version to deploy more stably.